http://web.ddc.unibo.it/lab-web-design/tiegang.wang/ OK
http://web.ddc.unibo.it/lab-web-design/costanza.rossi3 OK
http://web.ddc.unibo.it/lab-web-design/francesco.chirico2/ OK
http://web.ddc.unibo.it/lab-web-design/silvia.carbonere/ OK
http://web.ddc.unibo.it/lab-web-design/francesca.stefanizzi/ OK
http://web.ddc.unibo.it/lab-web-design/lisa.pretolani2/ OK
http://web.ddc.unibo.it/lab-web-design/laura.mazzucco/
http://web.ddc.unibo.it/lab-web-design/erika.amigoni/ OK
http://web.ddc.unibo.it/lab-web-design/riccardo.roletti/ OK
http://web.ddc.unibo.it/lab-web-design/gemma.testa/
http://web.ddc.unibo.it/lab-web-design/ylenia.palladino/ OK
http://web.ddc.unibo.it/lab-web-design/michela.cani/ OK
http://web.ddc.unibo.it/lab-web-design/marika.mancini/ OK
http://web.ddc.unibo.it/lab-web-design/elisa.maraga/ OK
http://web.ddc.unibo.it/lab-web-design/elisa.stabili/ OK
http://web.ddc.unibo.it/lab-web-design/stefania.fiore/ OK
http://web.ddc.unibo.it/lab-web-design/elisa.facchin2/ ...
http://web.ddc.unibo.it/lab-web-design/alessia.agatensi/ OK
http://web.ddc.unibo.it/lab-web-design/valentina.bigogna/
http://web.ddc.unibo.it/lab-web-design/rossella.orlando2/ OK
http://web.ddc.unibo.it/lab-web-design/enrico.vanini/
http://web.ddc.unibo.it/lab-web-design/milli.benfenati/ OK
http://web.ddc.unibo.it/lab-web-design/leonardo.dilascia/
http://web.ddc.unibo.it/lab-web-design/nicola.tarantino/
http://web.ddc.unibo.it/lab-web-design/giorgia.tani/ OK
http://web.ddc.unibo.it/lab-web-design/greta.morcaldi/
http://web.ddc.unibo.it/lab-web-design/nicola.molfese/
http://web.ddc.unibo.it/lab-web-design/marie.ngongue OK
(consegnato con chiavetta per problema FTP)
http://web.ddc.unibo.it/lab-web-design/selene.belingheri/
http://web.ddc.unibo.it/lab-web-design/lidia.hailebru/
http://web.ddc.unibo.it/lab-web-design/franceca.emiliani4/
sabato 15 giugno 2013
giovedì 16 maggio 2013
Valutazione finale
Come indicato fin dal principio ricordo che il lab è una idoneità subordinata alla realizzazione del vostro progetto di sito internet. In questo post voglio rendere il più esplicito possibile, come già fatto a lezione, i criteri di valutazione del vostro lavoro. Non essendoci voto ci sono una serie di requisiti minimi che il vostro progetto deve avere per superare l’idoneità.
Con il vostro sito dovete dimostrarmi che possedete le seguenti competenze:
Grafica
- manipolazione grafica immagini livello base
- elaborazione immagini per il web
- manipolazione grafica immagini livello base
- elaborazione immagini per il web
Contenuti
- progetto di articolazione contenuti
- costruzione di un menu di navigazione
- inserimento contenuti nelle pagine
(il sito deve essere completo, anche scarno ma finito con tutti i contenuti)
- progetto di articolazione contenuti
- costruzione di un menu di navigazione
- inserimento contenuti nelle pagine
(il sito deve essere completo, anche scarno ma finito con tutti i contenuti)
Informatica
- corretto utilizzo dell’html livello base
- corretto utilizzo dei css livello base
- gesionte caricamento/aggiornamento sul server
- corretto utilizzo dell’html livello base
- corretto utilizzo dei css livello base
- gesionte caricamento/aggiornamento sul server
Nel momento in cui il sito soddisfa questi requisiti per me l’idoneità c’è. Comunico personalmente quando il sito supera l'idoneità. La registrazione (salvo casi di urgenza) avverrà entro fine luglio.
mercoledì 24 aprile 2013
Siti Online
Mi risultano attivi i seguenti siti
http://web.ddc.unibo.it/lab-web-design/tiegang.wang/
http://web.ddc.unibo.it/lab-web-design/costanza.rossi3
http://web.ddc.unibo.it/lab-web-design/francesco.chirico2/
http://web.ddc.unibo.it/lab-web-design/silvia.carbonere/
http://web.ddc.unibo.it/lab-web-design/francesca.stefanizzi/
http://web.ddc.unibo.it/lab-web-design/lisa.pretolani2/
http://web.ddc.unibo.it/lab-web-design/laura.mazzucco/
http://web.ddc.unibo.it/lab-web-design/erika.amigoni/
http://web.ddc.unibo.it/lab-web-design/riccardo.roletti/
http://web.ddc.unibo.it/lab-web-design/gemma.testa/
http://web.ddc.unibo.it/lab-web-design/ylenia.palladino/
http://web.ddc.unibo.it/lab-web-design/michela.cani/
http://web.ddc.unibo.it/lab-web-design/marika.mancini/
http://web.ddc.unibo.it/lab-web-design/elisa.maraga/
http://web.ddc.unibo.it/lab-web-design/elisa.stabili/
http://web.ddc.unibo.it/lab-web-design/stefania.fiore/
http://web.ddc.unibo.it/lab-web-design/elisa.facchin2/
http://web.ddc.unibo.it/lab-web-design/alessia.agatensi/
http://web.ddc.unibo.it/lab-web-design/valentina.bigogna/
http://web.ddc.unibo.it/lab-web-design/rossella.orlando2/
http://web.ddc.unibo.it/lab-web-design/enrico.vanini/
http://web.ddc.unibo.it/lab-web-design/milli.benfenati/
http://web.ddc.unibo.it/lab-web-design/leonardo.dilascia/
http://web.ddc.unibo.it/lab-web-design/nicola.tarantino/
http://web.ddc.unibo.it/lab-web-design/giorgia.tani/
http://web.ddc.unibo.it/lab-web-design/greta.morcaldi/
http://web.ddc.unibo.it/lab-web-design/nicola.molfese/
http://web.ddc.unibo.it/lab-web-design/marie.ngongue
http://web.ddc.unibo.it/lab-web-design/selene.belingheri/
Mi risultano non attivi i seguenti siti
http://web.ddc.unibo.it/lab-web-design/lidia.hailebru/
http://web.ddc.unibo.it/lab-web-design/francesca.emiliani4
martedì 23 aprile 2013
MAPPE E VIDEO
COME INSERIRE UNA MAPPA:
1- aprire Google Maps e digitare l'indirizzo desiderato
2- puntare il mouse sull'ultimo bottone in alto a sinistra dove compare la scritta "Link"
3- copiare il secondo codice html
4- (per personalizzare le dimensioni della mappa cliccare "Personalizza e visualizza in anteprima la mappa incorporata", impostare le dimensioni desiderate e copiare il codice)
5- incollare il codice nella pagina html di Coffee Cup
COME INSERIRE UN VIDEO:
1- aprire YouTube e digitare il nome del video desiderato
2- cliccare sul video e poi su CONDIVIDI (sotto al video)
3- cliccare su CODICE DA INCORPORARE
4- (per modificare le dimensioni del video occorre andare su dimensioni video, proprio sotto il codice, e scegliere tra quelle predefinite oppure personalizzarle)
5- copiare il codice
6- incollare il codice nella pagina html di Coffee Cup
venerdì 19 aprile 2013
Navigazione Avanzata
Guida Layout dei siti con i CSS, lezione 41.
Layout monolitico fluido >> visualizza il css di questo layout >> /*stili per la navigazione*/
La LISTA si realizza nel modo seguente:
nella pagina HTML, inserire dopo il tag <div id=”...”>:
<div id="box3">
<ul>
<li>HOME</li>
<li>PHOTO GALLERY</li>
</ul>
Il tag <ul> apre la lista, mentre <il> viene inserito per creare le voci della navigazione, creando così una lista verticale, puntata.
Se vogliamo ottenere una navigazione inline, ovvero orizzontale, bisogna ridefinire il foglio di stile inserendo:
#navigation ul{margin: 0;padding: 0; list-style-type: none;}
#navigation li{display: inline; margin: 0 0 0 1em;padding: 0} /*nota display: inline*/
Per inserire i link nella navigazione, dobbiamo aggiungere il tag <href>, nella pagina html:
<div id="box3">
<ul>
<li><a href="index.html">HOME</a></
Di base, se creiamo un link abbiamo una formattazione standard, che ne definisce lo stile. Per eliminarla, torniamo sul foglio di stile ed inseriamo:
#navigation a{color:#369;font: normal bold 1.2em/2.5em arial,sans-serif;text-
#navigation a:hover{color: #fff;text-decoration: underline}
#navigation a#activelink{color: #033;text-decoration: none}
Il primo navigation definisce come si vedranno i link, quindi il colore, il font e la grandezza.
Il secondo navigation, riguarda il colore che il link assume quando ci passiamo sopra con il cursore del mouse. Per modificarlo, dobbiamo cambiare il codice cromatico seguente ad a:hover.
Layout monolitico fluido >> visualizza il css di questo layout >> /*stili per la navigazione*/
La LISTA si realizza nel modo seguente:
nella pagina HTML, inserire dopo il tag <div id=”...”>:
<div id="box3">
<ul>
<li>HOME</li>
<li>PHOTO GALLERY</li>
</ul>
Il tag <ul> apre la lista, mentre <il> viene inserito per creare le voci della navigazione, creando così una lista verticale, puntata.
Se vogliamo ottenere una navigazione inline, ovvero orizzontale, bisogna ridefinire il foglio di stile inserendo:
#navigation ul{margin: 0;padding: 0; list-style-type: none;}
#navigation li{display: inline; margin: 0 0 0 1em;padding: 0} /*nota display: inline*/
Per inserire i link nella navigazione, dobbiamo aggiungere il tag <href>, nella pagina html:
<div id="box3">
<ul>
<li><a href="index.html">HOME</a></
Di base, se creiamo un link abbiamo una formattazione standard, che ne definisce lo stile. Per eliminarla, torniamo sul foglio di stile ed inseriamo:
#navigation a{color:#369;font: normal bold 1.2em/2.5em arial,sans-serif;text-
#navigation a:hover{color: #fff;text-decoration: underline}
#navigation a#activelink{color: #033;text-decoration: none}
Il primo navigation definisce come si vedranno i link, quindi il colore, il font e la grandezza.
Il secondo navigation, riguarda il colore che il link assume quando ci passiamo sopra con il cursore del mouse. Per modificarlo, dobbiamo cambiare il codice cromatico seguente ad a:hover.
giovedì 18 aprile 2013
Gestire gli sfondi.
Gli sfondi sono una proprietà da gestire con i fogli di stile (CSS).
Nel sito HTML.it in Designe cliccare su CSS , poi in Guida CSS di base e, nella colonna di destra, su Guide più lette della settimana.
Lezione N° 17:
http://www.html.it/pag/14225/gestione-dello-sfondo/
Le misure dello sfondo:
larghezza 1400
altezza 1000.
Questa è la lista delle proprietà per lo sfondo:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Lo sfondo può essere un colore uniforme (utilizziamo, in questo caso, solo il background) oppure una o più immagini che possono essere ripetute o meno.
Questa è la dicitura da utilizzare per inserire lo sfondo e gestire le sue proprietà:
body {background-image: url(sfondo.gif); no-repeat; center top; background-color: pink; }
lunedì 15 aprile 2013
Come inserire un'immagine nel file HTML
Per
inserire un'immagine nel file HTML:
a → ogni immagine deve essere un file a parte che sta nella cartella “SITO”.
b
→ ogni immagine deve essere della grandezza
giusta in base ai propri wireframe.
I
formati ammessi nel web sono sostanzialmente tre: GIF, JPG e PNG.
Noi ne utilizzeremo principalmente due; PNG che si differenzia per la lettura delle trasparenze e JPG che invece non le legge.
Noi ne utilizzeremo principalmente due; PNG che si differenzia per la lettura delle trasparenze e JPG che invece non le legge.
Il tag
per inserire le immagine è <img> non
ha un elemento di chiusura, lo chiudiamo utilizzando lo slash (“/”)
prima della parentesi angolare.
Esempio:
< img src=”nomeimmagine”/> dove img è l'abbreviazione di
immagine, e src sta per “source” (origine), è il percorso (URL)
in cui il browser troverà il file da mostrare.
Per
ulteriori chiarimenti e approfondire l'argomento, la guida HTML si
trova a questa link http://www.html.it/guide/guida-html/ le
lezioni da guardare sono la numero 26/27/28/29.
giovedì 11 aprile 2013
Messa online. Caricamento FTP del sito
Ciao,
il manuale di istruzioni completo è qui, lo testeremo in aula
https://docs.google.com/document/d/1nXeyO7X_pO6sXn2xbVOqoeoxen_eb-w1bOQ0mHLmXa4/edit?usp=sharing
il manuale di istruzioni completo è qui, lo testeremo in aula
https://docs.google.com/document/d/1nXeyO7X_pO6sXn2xbVOqoeoxen_eb-w1bOQ0mHLmXa4/edit?usp=sharing
Iniziamo a programmare!!
Ciao,
per la prossima lezione, e per quando iniziate a programmare, queste sono le istruzioni inderogabili!
1) Creare una cartella. Una e una sola. Tutti i file del sito dovranno essere dentro questa cartella!
2) Ogni pagina HTML che create dovrà partire da questo template, salvatelo e rinominatelo. La home page si chiamerà inderogabilmente index.html le altre pagine a vostro piacere, con i nomi file senza spazi.
https://docs.google.com/file/d/0B3c7VssJQguzeXg3OEJlSmNadkU/edit?usp=sharing
3) Nella vostra cartella ci sarà uno e un solo foglio di stile, il template di partenza è scaricabile qui. Via via andrete ad arricchire questo file con le informazioni necessarie a dare lo stile al sito.
https://docs.google.com/file/d/0B3c7VssJQguzRGs4RTV2Zi1FVkk/edit?usp=sharing
Questi materiali sono quelli già spiegati e illustrati a lezione, questo post vi facilita la "partenza" della programmazione.
Ciao
per la prossima lezione, e per quando iniziate a programmare, queste sono le istruzioni inderogabili!
1) Creare una cartella. Una e una sola. Tutti i file del sito dovranno essere dentro questa cartella!
2) Ogni pagina HTML che create dovrà partire da questo template, salvatelo e rinominatelo. La home page si chiamerà inderogabilmente index.html le altre pagine a vostro piacere, con i nomi file senza spazi.
https://docs.google.com/file/d/0B3c7VssJQguzeXg3OEJlSmNadkU/edit?usp=sharing
3) Nella vostra cartella ci sarà uno e un solo foglio di stile, il template di partenza è scaricabile qui. Via via andrete ad arricchire questo file con le informazioni necessarie a dare lo stile al sito.
https://docs.google.com/file/d/0B3c7VssJQguzRGs4RTV2Zi1FVkk/edit?usp=sharing
Questi materiali sono quelli già spiegati e illustrati a lezione, questo post vi facilita la "partenza" della programmazione.
Ciao
venerdì 5 aprile 2013
BOX MODEL E LAYOUT MONOLITICO
Lezione 15 marzo 2013
IL BOX MODEL
Le pagine HTML sono formate da un insieme di box rettangolari e l'insieme di questi elementi blocco e le rispettive regole, è detto box model il cui scopo è quello di strutturare le pagine HTML e i CSS.
Il tag per inserire dei box nel nostro testo HTML è <div>
Come inserire un box (sottinteso che stiamo lavorando con il programma CoffeeCup):
All'interno del foglio di stile, per inserire l'altezza e la larghezza, usiamo il seguente codice:
#box1 {width:300px; height:500px}
per inserire un colore aggiungiamo:
#box1 {width:300px; height:500px; background-color: green}
Poi passando al foglio html,dentro al body inseriamo il tag <div> e all'interno, tra virgolette, il nome dell'id del foglio di stile:
<body>
<div id="box1">
abc
</div>
Le proprietà fondamentali dei box sono: altezza (height) e larghezza (width).
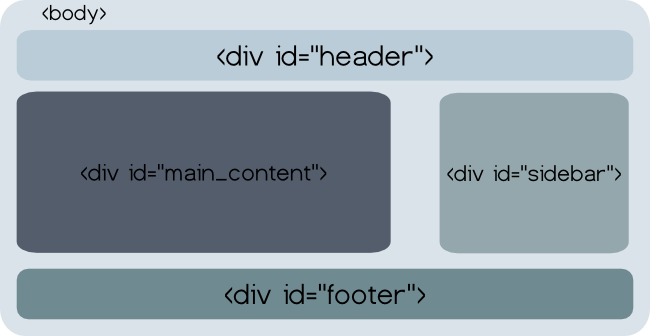
LAYOUT MONOLITICO
Per la progettazione del nostro sito abbiamo bisogno di 4 box: header, navigazione, body e footer.
Il layout monolitico è la forma base, la più semplice, per la creazione di un sito.
Questo è il codice HTML di base del layout monolitico:
<div id="container">
<div id="header"></div>
<div id="navigation"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
Questo codice andrà copiato all'interno del body nel foglio HTML e la pagina dovrà essere (obbligatoriamente) rinominata index.
Per maggiori informazioni potete consultare i seguenti link:
martedì 26 marzo 2013
Guida CSS di base
Nella lezione del 15 marzo abbiamo parlato dei fogli di stile, chiamati anche CSS.
COME è FATTO UN CSS: REGOLE E COMMENTI
http://www.html.it/pag/14215/come-fatto-un-css-regole-e-commenti/
Un foglio di stile è un insieme di regole accompagnate da qualche commento.

Questa è una regola e come possiamo vedere dall'immagine sopra, è composta da due parti : un selettore e un blocco della dichiarazione.
Il selettore serve a definire la parte del documento cui verrà applicata la regola, mentre il blocco della dichiarazione è delimitato rispetto al selettore e alle altre regole da due parentesi graffe.
All'interno del blocco ci possono essere più dichiarazioni, e tutte sono formate da una proprietà e un valore, che devono sempre essere separati da due punti.
La proprietà definisce un aspetto dell’elemento da modificare secondo il valore espresso.
Per ogni dichiarazione non è possibile indicare più di una proprietà, mentre è spesso possibile specificare più valori.
ID E CLASSI: I DUE SELETTORI
http://www.html.it/pag/14217/id-e-classi-due-selettori-speciali/
In HTML esistono due attributi fondamentali che possono essere applicati a tutti gli elementi: sono class e id. Dichiarare questi attributi indipendentemente dai CSS non ha senso e non modifica in nessun modo la presentazione della pagina.
Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
Come nell'esempio che viene riportato nella guida, di cui vi ho lasciato qui sopra il link, se si assegna al paragrafo un attributo class="testorosso" senza però creare un foglio di stile, il valore dell'attributo class non troverà nessuna corrisponda con un CSS e di conseguenza non cambierà nulla.
Ma definendo un CSS incorporato creando un selettore di tipo classe e assegnando ad esso il nome testorosso il testo del nostro paragrafo sarà formattato secondo le nostre indicazioni.
La stessa cosa vale per i selettori di tipo ID, ma con la differenza che se assegno ad un paragrafo l’id “testorosso”, non potrò più usare questo valore nel resto della pagina.
Al contrario di una singola classe che può essere utilizzata per più elementi.
Per definire una classe si usa far precedere il nome da un semplice punto : .nome_della_classe .
La sintassi di un ID è molto semplice, il nome viene preceduto da un cancelletto(#) : #nome_id
INSERIRE I FOGLI DI STILE IN UN DOCUMENTO
http://www.html.it/pag/14211/inserire-i-fogli-di-stile-in-un-documento/
Ci sono due tipi di foglio di stile: uno esterno ed uno interno.
Un foglio di stile è esterno quando è definito in un file separato dal documento, si tratta di semplici documenti di testo ai quali si assegna 'estensione .css .
Un foglio di stile è interno invece quando il suo codice è compreso in quello del documento.
A seconda che si lavori con un CSS esterno o interno variano sintassi e modalità di inserimento. Rispetto a queste diverse modalità si parla di fogli di stile collegati, incorporati o in linea.
Noi ci occuperemo principalmente dei fogli di stile collegati.
Per caricare un foglio esterno in un documento esistono due possibilità.
La prima è quella che fa uso dell’elemento <LINK>, quello che noi useremo.
La dichiarazione va sempre collocata all’interno della sezione <HEAD> del documento HTML.
<html>
<head>
<title>Inserire i fogli di stile in un documento</title>
<link rel="stylesheet" type="text/css" href="stile.css">
</head>
<body>
Come possiamo vedere dall'esempio l'elemento <link> presenta vari attributi:
COME è FATTO UN CSS: REGOLE E COMMENTI
http://www.html.it/pag/14215/come-fatto-un-css-regole-e-commenti/
Un foglio di stile è un insieme di regole accompagnate da qualche commento.

Questa è una regola e come possiamo vedere dall'immagine sopra, è composta da due parti : un selettore e un blocco della dichiarazione.
Il selettore serve a definire la parte del documento cui verrà applicata la regola, mentre il blocco della dichiarazione è delimitato rispetto al selettore e alle altre regole da due parentesi graffe.
All'interno del blocco ci possono essere più dichiarazioni, e tutte sono formate da una proprietà e un valore, che devono sempre essere separati da due punti.
La proprietà definisce un aspetto dell’elemento da modificare secondo il valore espresso.
Per ogni dichiarazione non è possibile indicare più di una proprietà, mentre è spesso possibile specificare più valori.
ID E CLASSI: I DUE SELETTORI
http://www.html.it/pag/14217/id-e-classi-due-selettori-speciali/
In HTML esistono due attributi fondamentali che possono essere applicati a tutti gli elementi: sono class e id. Dichiarare questi attributi indipendentemente dai CSS non ha senso e non modifica in nessun modo la presentazione della pagina.
Il valore dell’attributo class deve trovare una corrispondenza in un foglio di stile.
Come nell'esempio che viene riportato nella guida, di cui vi ho lasciato qui sopra il link, se si assegna al paragrafo un attributo class="testorosso" senza però creare un foglio di stile, il valore dell'attributo class non troverà nessuna corrisponda con un CSS e di conseguenza non cambierà nulla.
Ma definendo un CSS incorporato creando un selettore di tipo classe e assegnando ad esso il nome testorosso il testo del nostro paragrafo sarà formattato secondo le nostre indicazioni.
La stessa cosa vale per i selettori di tipo ID, ma con la differenza che se assegno ad un paragrafo l’id “testorosso”, non potrò più usare questo valore nel resto della pagina.
Al contrario di una singola classe che può essere utilizzata per più elementi.
Per definire una classe si usa far precedere il nome da un semplice punto : .nome_della_classe .
La sintassi di un ID è molto semplice, il nome viene preceduto da un cancelletto(#) : #nome_id
INSERIRE I FOGLI DI STILE IN UN DOCUMENTO
http://www.html.it/pag/14211/inserire-i-fogli-di-stile-in-un-documento/
Ci sono due tipi di foglio di stile: uno esterno ed uno interno.
Un foglio di stile è esterno quando è definito in un file separato dal documento, si tratta di semplici documenti di testo ai quali si assegna 'estensione .css .
Un foglio di stile è interno invece quando il suo codice è compreso in quello del documento.
A seconda che si lavori con un CSS esterno o interno variano sintassi e modalità di inserimento. Rispetto a queste diverse modalità si parla di fogli di stile collegati, incorporati o in linea.
Noi ci occuperemo principalmente dei fogli di stile collegati.
Per caricare un foglio esterno in un documento esistono due possibilità.
La prima è quella che fa uso dell’elemento <LINK>, quello che noi useremo.
La dichiarazione va sempre collocata all’interno della sezione <HEAD> del documento HTML.
<html>
<head>
<title>Inserire i fogli di stile in un documento</title>
<link rel="stylesheet" type="text/css" href="stile.css">
</head>
<body>
Come possiamo vedere dall'esempio l'elemento <link> presenta vari attributi:
- rel = descrive il tipo di relazione tra il documento e il file collegato. Per i CSS due sono i valori possibili: stylesheet e alternate stylesheet.
- type = identifica il tipo di dati da collegare. Per i CSS l’unico valore possibile è text/css.
- href = serve a definire l’URL assoluto o relativo del foglio di stile.
sabato 16 marzo 2013
Lezione 17: Titoli, paragrafi e blocchi di testo.
Uno degli argomenti che abbiamo
affrontato durante la lezione del 15 Marzo 2013 è stato: “Titoli, paragrafi,
blocchi di testo e contenitori” (Lezione 17 dal sito html.it).
Per rendere la pagina più semplice da
leggere e modificare, e per ottenere una migliore formattazione esistono alcuni
tag-contenitori che ci permettono di racchiudere il testo.
I principali tag che identificano dei
blocchi sono:
<p> usato all’inizio della prima
frase del paragrafo che si vuole creare.
</p> viene usato dopo l’ultima
frase per marcare la fine del paragrafo.
Esempio: <p>paragrafo
1</p>
<div> a differenza del
paragrafo non lascia spazi prima e dopo la sua apertura; per chiuderlo si
utilizza </div> .
Esempio: <div>blocco di testo
1</div>
All’interno dei blocchi di testo
viene utilizzato <span> se non si vuole andare a capo dopo un punto,
chiudendo sempre con </span> . Se invece si vuole andare a capo viene
utilizzato <br> che non bisogna chiudere.
Esempio: <span>contenitore
1</span><span>contenitore 2</span>
Per quanto riguarda il titolo viene
usato il tag <h1> che lascia una riga vuota prima e dopo di sé. Eventuali
sottotitoli sono espressi da <h2> (fino a 6) diventano progressivamente
piccoli di carattere, ma sempre in grassetto.
Il titolo viene chiuso con
</h1> o relativo numero.
Esempio: <h1>titolo 1
</h1>
<h2>titolo 2 </h2>
<h3>titolo 3 </h3>
<h4>titolo 4 </h4>
<h5>titolo 5 </h5>
<h6>titolo 6 </h6>
venerdì 15 marzo 2013
Introduzione alla programmazione: HTML e CSS
Hola!
per programmare i nostri siti web useremo due linguaggi:
L' HTML (Hyper Text Markup Language) è un linguaggio di markup, ovvero un linguaggio che consente di descrivere il contenuto della pagina web che si vuole creare tramite dei marcatori detti "tag". Questo linguaggio deve essere interpretato, da chi? Dai browser,come Internet Explorer, Mozilla, ecc... che sono in grado di leggere ed eseguire le istruzioni contenute in una pagina web.
Il CSS ( Cascading Style Sheets, in italiano: fogli di stile) è un linguaggio per la definizione del layout dei documenti HTML,e quindi per la loro presentazione. L'introduzione del CSS si è resa necessaria per separare i contenuti dalla formattazione e permettere una programmazione più chiara e facile da utilizzare.
Una cosa fondamentale è che questi due linguaggi funzionano insieme, pertanto ricordatevi di salvarli nella stessa cartella e senza usare spazi ne maiuscole!!!
Per programmare in HTML ci sono diversi programmi, noi useremo l'editor testuale CoffeeCup
( ecco il link per scaricarlo: http://www.coffeecup.com/free-editor/ )
Chi ha già altri programmi,come Dreamweaver, è liberissimo di usarli.
Guida HTML: http://www.html.it/guide/guida-html/
Creare una nuova pagina HTML in CoffeeCup:
Per creare una nuova pagina andate su File e cliccate su New blank page/New HTML page
vi apparirà la struttura base dell' HTML, che come potete notare è composta da due blocchi principali:
<head> nel quale vanno inserite le informazioni principali sulla pagina, utili per i motori di ricerca
<body> il contenuto
Noi, per ora, ci occuperemo principalmente del body.
Salvare la pagina HTML in CoffeeCup:
Per salvare andate su File e cliccate Save/Save as
rinominate la vostra pagina come volete, ma NON usate maiuscole, spazi ecc!!! E aggiungete l'estensione ".html"
esempio: miapagina.html
Fondamentale è salvare le pagine HTML e i fogli di stile nella stessa cartella!
Visualizzare la pagina HTML:
Andate nella cartella dove avete salvato il file e cliccateci sopra, vi si dovrebbe aprire una pagina del browser dove potrete visualizzare il vostro lavoro e vedere così se avete inserito bene tutti i codici.
I TAG:
Per programmare ci serviremo di una serie di marcatori (i TAG), a cui viene affidata la visualizzazione e che hanno differenti nomi a seconda della loro funzione.
I tag vanno scritti dentro le parentesi angolari "< >", il testo o contenuto va inserito tra il tag d'apertura "<tag>" e quello di chiusura, nel quale si aggiunge lo slash "/" : </tag> .
Il risultato complessivo sarà una cosa di questo tipo:
per programmare i nostri siti web useremo due linguaggi:
- HTML
- CSS
Il CSS ( Cascading Style Sheets, in italiano: fogli di stile) è un linguaggio per la definizione del layout dei documenti HTML,e quindi per la loro presentazione. L'introduzione del CSS si è resa necessaria per separare i contenuti dalla formattazione e permettere una programmazione più chiara e facile da utilizzare.
Una cosa fondamentale è che questi due linguaggi funzionano insieme, pertanto ricordatevi di salvarli nella stessa cartella e senza usare spazi ne maiuscole!!!
Per programmare in HTML ci sono diversi programmi, noi useremo l'editor testuale CoffeeCup
( ecco il link per scaricarlo: http://www.coffeecup.com/free-editor/ )
Chi ha già altri programmi,come Dreamweaver, è liberissimo di usarli.
Guida HTML: http://www.html.it/guide/guida-html/
Creare una nuova pagina HTML in CoffeeCup:
Per creare una nuova pagina andate su File e cliccate su New blank page/New HTML page
vi apparirà la struttura base dell' HTML, che come potete notare è composta da due blocchi principali:
<head> nel quale vanno inserite le informazioni principali sulla pagina, utili per i motori di ricerca
<body> il contenuto
Noi, per ora, ci occuperemo principalmente del body.
Salvare la pagina HTML in CoffeeCup:
Per salvare andate su File e cliccate Save/Save as
rinominate la vostra pagina come volete, ma NON usate maiuscole, spazi ecc!!! E aggiungete l'estensione ".html"
esempio: miapagina.html
Fondamentale è salvare le pagine HTML e i fogli di stile nella stessa cartella!
Visualizzare la pagina HTML:
Andate nella cartella dove avete salvato il file e cliccateci sopra, vi si dovrebbe aprire una pagina del browser dove potrete visualizzare il vostro lavoro e vedere così se avete inserito bene tutti i codici.
I TAG:
Per programmare ci serviremo di una serie di marcatori (i TAG), a cui viene affidata la visualizzazione e che hanno differenti nomi a seconda della loro funzione.
I tag vanno scritti dentro le parentesi angolari "< >", il testo o contenuto va inserito tra il tag d'apertura "<tag>" e quello di chiusura, nel quale si aggiunge lo slash "/" : </tag> .
Il risultato complessivo sarà una cosa di questo tipo:
<tag> testo </tag>
Ecco il link alla guida: Lezione 5: i TAG dell'HTML
Buona programmazione a tutti! :)
Foglio di stile di base
html, body {margin: 0; padding: 0 }
#container {width: 960px; margin: 0 auto}
#header {background-color: red; }
#navigation { background-color: blue; color:white; font:16px "courier New"; }
#content { background-color: green;}
#footer {background-color: black; }
#container {width: 960px; margin: 0 auto}
#header {background-color: red; }
#navigation { background-color: blue; color:white; font:16px "courier New"; }
#content { background-color: green;}
#footer {background-color: black; }
lunedì 25 febbraio 2013
lezione da wireframe a design
Ciao,
nella scorsa lezione abbiamo realizzato un design a partire da un wireframe, ecco il file su cui abbiamo lavorato in aula. Sotto Greta ha gentilmente riassunto alcuni strumenti nuovi che abbiamo usato. Per i vostri design lavorate su un file da 980x600, mi raccomando!
ALTRI
STRUMENTI UTILI NEL PROGRAMMA GIMP
Nella
lezione di venerdì 15 febbraio abbiamo imparato a usare nuovi
strumenti del programma gimp,tra cui :
-LO
STRUMENTO “SECCHIELLO” / RIEMPIMENTO COLORE
Serve
a riempire l’area selezionata con il corrente colore di primo
piano;a seconda delle opzioni scelte, lo strumento riempirà l'intera
selezione o solo le parti i cui colori sono simili al punto in cui si
è fatto clic. Altre opzioni riguardano il modo in cui è gestita la
trasparenza
Riferimenti alla guida : http://docs.gimp.org/it/gimp-tool-bucket-fill.html
Abbiamo
parlato di colore…nella produzione digitale vengono impiegati tre
spazi di colori: Lab, RGB e CMYK.
Il metodo RGB è il più utilizzato, in quanto la maggior parte degli strumenti di elaborazione (fotocamere, scanner, monitor, stampanti fotografiche e stampanti d’ufficio) opera proprio in questa modalità. Un'immagine RGB può essere pensata come la sovrapposizione di tre immagini in scala di grigi sovrapposte, ognuna con un filtro colorato rispettivamente di rosso, verde e blu.
-LO
STRUMENTO “TESTO”
E’
lo strumento che ci permette di inserire del testo in un punto
qualsiasi dell'immagine.Ci sono due modalità per scrivere un testo
:
1) basta semplicemente cliccare un punto qualsiasi dell’immagine e iniziare a digitare per comporre il testo
2)oppure si può trascinare il campo di testo e creare così un’area di testo
1) basta semplicemente cliccare un punto qualsiasi dell’immagine e iniziare a digitare per comporre il testo
2)oppure si può trascinare il campo di testo e creare così un’area di testo
Selezionando
dalla finestra degli strumenti la "A" che corrisponde allo
strumento, in basso compaiono una serie di parametri di
personalizzazione come : carattere(determina la "calligrafia"
con cui scrivere, il tipo di carattere),dimensione(la grandezza del
testo),colore(determina il colore del testo da
inserire),allineamento( determina l'allineamento rispetto alla
finestra del testo) ecc . Inoltre il testo rimane modificabile in
qualsiasi momento.
Il testo viene creato automaticamente su un nuovo livello.
Il testo viene creato automaticamente su un nuovo livello.
Riferimenti alla guida : http://docs.gimp.org/it/gimp-image-text-management.html
-LO
STRUMENTO “RIFLETTI”
Serve
semplicemente a riflettere il livello selezionato sia orrizontalmente
che verticalmente.
Lo
strumento rifletti può essere invocato:
-
nel seguente ordine dal menù : Strumenti
Trasformazione Riflessione
.
-oppure
può essere richiamato anche facendo clic sull'icona corrispondente.
Riferimenti alla guida : http://docs.gimp.org/it/gimp-tool-flip.html
-LO
STRUMENTO “SCALA”
Serve
a rimpicciolire il livello selezionato,non è invece consigliato
ingrandire l’immagine poichè questa si sgranerebbe.Per usare lo
strumento scala basta semplicemente cliccare l’icona corrispondente
e trascinarla nell’area di lavoro.
Per ottenere un buon ridimensionamento bisogna mantenere invariato il rapporto tra altezza/larghezza dell’immagine originale,per farlo basta semplicemente andare nella finestra delle informazioni di scala e cliccare sulla “catenella” per far sì che risulti unita.
Per ottenere un buon ridimensionamento bisogna mantenere invariato il rapporto tra altezza/larghezza dell’immagine originale,per farlo basta semplicemente andare nella finestra delle informazioni di scala e cliccare sulla “catenella” per far sì che risulti unita.
Riferimenti alla guida : http://docs.gimp.org/it/gimp-tool-scale.html
-LO
STRUMENTO “CONTAGOCCE”
Lo
strumento contagocce o “prelievo colore” permette di prelevare
un colore da un punto qualsiasi di un'immagine e di impostarlo come
colore primario, inoltre consente di reperire informazioni sui colori
visualizzabile nella finestra info.Se cliccate una parte qualsiasi
dell'immagine con questo strumento il colore del punto cliccato verrà
prelevato e verrà messo come colore primario;ovviamente bisogna
stare attenti a selezionare il livello che ci interessa!Viene
considerato il livello selezionato.
Riferimenti alla guida : http://docs.gimp.org/it/gimp-tool-color-picker.html
sabato 16 febbraio 2013
Come scaricare immagini da google
L'operazione richiede pochi click: andiamo su google.it, clicchiamo in alto a sinistra sulla voce "immagini" e inseriamo nella barra di ricerca il nome dell'immagine che desideriamo cercare (es: gatto, Dali') e clicchiamo sul tasto cerca a destra della barra.
A questo punto compariranno una sfilza di immagini e passando il puntatore del mouse su di esse, comparirà al di sotto la dimensione in pixel (es: 560 x 560) , cliccando su "strumenti di ricerca" vedremo apparire altre opzioni per affinare maggiormente la nostra ricerca.
Scelta la nostra immagine clicchiamoci su', e per scaricarla nella sua grandezza originale clicchiamo su "visualizza l'immagine originale".
A questo punto non dobbiamo far altro che scaricare la nostra immagine; clicchiamo il tasto destro del mouse su un punto qualsiasi di essa e andiamo a cliccare sulla voce "salva immagine con nome", con questa operazione salviamo l'immagine nella cartella che desideriamo.
Scelta la nostra immagine clicchiamoci su', e per scaricarla nella sua grandezza originale clicchiamo su "visualizza l'immagine originale".
A questo punto non dobbiamo far altro che scaricare la nostra immagine; clicchiamo il tasto destro del mouse su un punto qualsiasi di essa e andiamo a cliccare sulla voce "salva immagine con nome", con questa operazione salviamo l'immagine nella cartella che desideriamo.
domenica 10 febbraio 2013
I LIVELLI nel programma GIMP
Cos'è un livello?
Un'immagine GIMP può essere immaginata come una lasasagna formata da vari strati, ogni strato corrisponde ad un livello. Non c'è limite, in linea di principio, al numero di livelli che un'immagine può avere, se non nella quantità di memoria del sistema necessaria a contenerli tutti.I livelli vengono gestiti attraverso la apposita finestra livelli, che compare sulla destra quando viene aperto il programma.
La finestra livelli
La finestra dei livelli è l'interfaccia principale per gestire e modificare i livelli. Usando i livelli, si può costruire un'immagine costituita da diverse parti, ognuna delle quali può essere manipolata senza influenzare le altre parti dell'immagine. I livelli sono incolonnati uno sopra l'altro. Il livello in fondo rappresenta lo sfondo e sopra vengono via via gli elementi che nell'immagine sono in primo piano.Attributi livelli
L'attributo principale è il nome del livello che può essere modificato facendo clic con il tasto destro del mouse sulla miniatura del livello, nella finestra dei livelli, e poi selezionando la voce modifica attributi di livello.Altro attributo importante è quello della visiblità del livello. Sempre nella finestra livelli, accanto alla miniatura di ogni livello compare l'icona di un occhio. Cliccandoci sopra si può attivare o disattivare la visibilità del livello, facendo apparire o scomparire gli elementi presenti sul livello selezionato.
Creazione di nuovi livelli
Sono tre i principali modi per creare un nuovo livello in un'immagine:- Selezionando livello → nuovo livello nella barra del menu sopra la finestra immagine. In questo modo si apre una maschera che permette di definire: nome, largezza, altezza e tipo di riempimento del nuovo livello.
- Selezionando livello → duplica livello nella barra del menu sopra la finestra immagine. In questo modo si crea un nuovo livello perfettamente uguale a quello attulamente selezionato.
- Quando si taglia o copia qualcosa e successivamente la si incolla. In questo caso si crea una selezione fluttuante, una sorta di livello temporaneo. Prima di fare qualsiasi altra operazione è necessario andare nella finestra livelli, quella a destra, cliccare col tasto destro sulla miniatura della selezione fluttuante e poi con il tasto sinistro su a nuovo livello.
Link alla guida online
Guida livelli
GLI STRUMENTI DI SELEZIONE nel programma GIMP
GLI STRUMENTI DI SELEZIONE
guida consultabile al seguente link:
http://docs.gimp.org/it/gimp-tools-selection.html
A COSA SERVONO GLI STRUMENTI DI SELEZIONE?
Gli strumenti di selezione sono progettati per selezionare delle zone del livello attivo in modo che si possa lavorare senza compromettere le aree non selezionate;
es. se ho un'immagine di un paesaggio della quale l'unico elemento che m'interessa è un albero, dovrò creare una selezione che contenga solamente questo; così facendo non andremmo ad alterare il resto dell'immagine ma potremo lavorare esclusivamente sull'elemento da noi selezionato (ad es. lo si può "tagliare" e "incollare" su di un altro livello della stessa immagine oppure lo si può "incollare" su di un'altra immagine)
CHE TIPO DI STRUMENTI DI SELEZIONE CI SONO?
- selezione rettangolare
- selezione ellittica
- selezione a mano
(sono i tre tipi di selezione principali; vedi guida per ulteriori approfondimenti)
COME USARE GLI STRUMENTI DI SELEZIONE?
Se l'elemento che vogliamo selezionare possiede dei bordi che vanno a costituire una forma perfettamente rettangolare, o quadrata, useremo la "selezione rettangolare" (nel pannello strumenti: prima icona in alto a sx),
se invece presenta dei bordi concentrici useremo la "selezione ellittica" (nel pannello strumenti: seconda icona in alto a sx),
nel caso in cui invece l'elemento non rientrasse in nessuna di queste due categorie useremo la "selezione a mano" (nel pannello strumenti: terza icona in alto a sx).
Se invece volessimo selezionare tutto ciò che si trova in un determinato livello, basterà andare nella sezione "SELEZIONA" presente nella barra in alto della finestra centrale e cliccare su "TUTTO" (--> SELEZIONA>TUTTO)
Una volta cliccato sull'icona della selezione andremo a selezionare l'elemento, apparirà una linea tratteggiata che va a racchiudere una porzione dell'immagine ( quella sulla quale abbiamo deciso di lavorare);
una volta selezionato l'elemento è bene ingrandirlo, lo si può fare utilizzando l'icona raffigurante una lente d'ingrandimento (nel pannello strumenti), oppure attraverso la barra che si trova nella parte bassa della finestra centrale dove lo zoom è espresso in percentuali, in questo modo potremmo ottenere una maggiore precisione nella selezione (più riesco a far coincidere la linea tratteggiata della selezione con i bordi dell'immagine , più il risultato sarà migliore!!)
se usiamo la selezione rettangolare, o ellittica:
con il mouse selezioniamo un punto all'interno dell'immagine e, tenendo premuto il tasto sx ci "allarghiamo" verso il basso-alto, dx-sx a seconda della forma dell'elemento che abbiamo deciso di andare a selezionare, cercando di far coincidere al meglio la linea tratteggiata con il bordo di questo
se usiamo la selezione a mano:
selezionare un punto facendo un solo click con il mouse (ovviamente dev'essere un punto appartenente al bordo dell'elemento che stiamo andando a selezionare!), spostarsi poi con il cursore (apparirà una linea che ha origine nel punto da noi appena selezionato) cercare dunque di farla coincidere al meglio con il bordo e fare un altro click (continuare finché non si è completato il contorno dell'immagine --> solo così diventerà una selezione! cioè quando l'ultimo punto si ricongiunge con il primo )
Nel caso in cui si dovesse sbagliare a selezionare un punto, sarà sufficiente premere il tasto "DEL" (= il tasto sopra l' INVIO) per cancellare solamente quest'ultimo,
premendo invece il tasto "ESC" cancelleremo tutta la selezione fatta!
Iscriviti a:
Post (Atom)