mercoledì 24 aprile 2013
Siti Online
Mi risultano attivi i seguenti siti
http://web.ddc.unibo.it/lab-web-design/tiegang.wang/
http://web.ddc.unibo.it/lab-web-design/costanza.rossi3
http://web.ddc.unibo.it/lab-web-design/francesco.chirico2/
http://web.ddc.unibo.it/lab-web-design/silvia.carbonere/
http://web.ddc.unibo.it/lab-web-design/francesca.stefanizzi/
http://web.ddc.unibo.it/lab-web-design/lisa.pretolani2/
http://web.ddc.unibo.it/lab-web-design/laura.mazzucco/
http://web.ddc.unibo.it/lab-web-design/erika.amigoni/
http://web.ddc.unibo.it/lab-web-design/riccardo.roletti/
http://web.ddc.unibo.it/lab-web-design/gemma.testa/
http://web.ddc.unibo.it/lab-web-design/ylenia.palladino/
http://web.ddc.unibo.it/lab-web-design/michela.cani/
http://web.ddc.unibo.it/lab-web-design/marika.mancini/
http://web.ddc.unibo.it/lab-web-design/elisa.maraga/
http://web.ddc.unibo.it/lab-web-design/elisa.stabili/
http://web.ddc.unibo.it/lab-web-design/stefania.fiore/
http://web.ddc.unibo.it/lab-web-design/elisa.facchin2/
http://web.ddc.unibo.it/lab-web-design/alessia.agatensi/
http://web.ddc.unibo.it/lab-web-design/valentina.bigogna/
http://web.ddc.unibo.it/lab-web-design/rossella.orlando2/
http://web.ddc.unibo.it/lab-web-design/enrico.vanini/
http://web.ddc.unibo.it/lab-web-design/milli.benfenati/
http://web.ddc.unibo.it/lab-web-design/leonardo.dilascia/
http://web.ddc.unibo.it/lab-web-design/nicola.tarantino/
http://web.ddc.unibo.it/lab-web-design/giorgia.tani/
http://web.ddc.unibo.it/lab-web-design/greta.morcaldi/
http://web.ddc.unibo.it/lab-web-design/nicola.molfese/
http://web.ddc.unibo.it/lab-web-design/marie.ngongue
http://web.ddc.unibo.it/lab-web-design/selene.belingheri/
Mi risultano non attivi i seguenti siti
http://web.ddc.unibo.it/lab-web-design/lidia.hailebru/
http://web.ddc.unibo.it/lab-web-design/francesca.emiliani4
martedì 23 aprile 2013
MAPPE E VIDEO
COME INSERIRE UNA MAPPA:
1- aprire Google Maps e digitare l'indirizzo desiderato
2- puntare il mouse sull'ultimo bottone in alto a sinistra dove compare la scritta "Link"
3- copiare il secondo codice html
4- (per personalizzare le dimensioni della mappa cliccare "Personalizza e visualizza in anteprima la mappa incorporata", impostare le dimensioni desiderate e copiare il codice)
5- incollare il codice nella pagina html di Coffee Cup
COME INSERIRE UN VIDEO:
1- aprire YouTube e digitare il nome del video desiderato
2- cliccare sul video e poi su CONDIVIDI (sotto al video)
3- cliccare su CODICE DA INCORPORARE
4- (per modificare le dimensioni del video occorre andare su dimensioni video, proprio sotto il codice, e scegliere tra quelle predefinite oppure personalizzarle)
5- copiare il codice
6- incollare il codice nella pagina html di Coffee Cup
venerdì 19 aprile 2013
Navigazione Avanzata
Guida Layout dei siti con i CSS, lezione 41.
Layout monolitico fluido >> visualizza il css di questo layout >> /*stili per la navigazione*/
La LISTA si realizza nel modo seguente:
nella pagina HTML, inserire dopo il tag <div id=”...”>:
<div id="box3">
<ul>
<li>HOME</li>
<li>PHOTO GALLERY</li>
</ul>
Il tag <ul> apre la lista, mentre <il> viene inserito per creare le voci della navigazione, creando così una lista verticale, puntata.
Se vogliamo ottenere una navigazione inline, ovvero orizzontale, bisogna ridefinire il foglio di stile inserendo:
#navigation ul{margin: 0;padding: 0; list-style-type: none;}
#navigation li{display: inline; margin: 0 0 0 1em;padding: 0} /*nota display: inline*/
Per inserire i link nella navigazione, dobbiamo aggiungere il tag <href>, nella pagina html:
<div id="box3">
<ul>
<li><a href="index.html">HOME</a></
Di base, se creiamo un link abbiamo una formattazione standard, che ne definisce lo stile. Per eliminarla, torniamo sul foglio di stile ed inseriamo:
#navigation a{color:#369;font: normal bold 1.2em/2.5em arial,sans-serif;text-
#navigation a:hover{color: #fff;text-decoration: underline}
#navigation a#activelink{color: #033;text-decoration: none}
Il primo navigation definisce come si vedranno i link, quindi il colore, il font e la grandezza.
Il secondo navigation, riguarda il colore che il link assume quando ci passiamo sopra con il cursore del mouse. Per modificarlo, dobbiamo cambiare il codice cromatico seguente ad a:hover.
Layout monolitico fluido >> visualizza il css di questo layout >> /*stili per la navigazione*/
La LISTA si realizza nel modo seguente:
nella pagina HTML, inserire dopo il tag <div id=”...”>:
<div id="box3">
<ul>
<li>HOME</li>
<li>PHOTO GALLERY</li>
</ul>
Il tag <ul> apre la lista, mentre <il> viene inserito per creare le voci della navigazione, creando così una lista verticale, puntata.
Se vogliamo ottenere una navigazione inline, ovvero orizzontale, bisogna ridefinire il foglio di stile inserendo:
#navigation ul{margin: 0;padding: 0; list-style-type: none;}
#navigation li{display: inline; margin: 0 0 0 1em;padding: 0} /*nota display: inline*/
Per inserire i link nella navigazione, dobbiamo aggiungere il tag <href>, nella pagina html:
<div id="box3">
<ul>
<li><a href="index.html">HOME</a></
Di base, se creiamo un link abbiamo una formattazione standard, che ne definisce lo stile. Per eliminarla, torniamo sul foglio di stile ed inseriamo:
#navigation a{color:#369;font: normal bold 1.2em/2.5em arial,sans-serif;text-
#navigation a:hover{color: #fff;text-decoration: underline}
#navigation a#activelink{color: #033;text-decoration: none}
Il primo navigation definisce come si vedranno i link, quindi il colore, il font e la grandezza.
Il secondo navigation, riguarda il colore che il link assume quando ci passiamo sopra con il cursore del mouse. Per modificarlo, dobbiamo cambiare il codice cromatico seguente ad a:hover.
giovedì 18 aprile 2013
Gestire gli sfondi.
Gli sfondi sono una proprietà da gestire con i fogli di stile (CSS).
Nel sito HTML.it in Designe cliccare su CSS , poi in Guida CSS di base e, nella colonna di destra, su Guide più lette della settimana.
Lezione N° 17:
http://www.html.it/pag/14225/gestione-dello-sfondo/
Le misure dello sfondo:
larghezza 1400
altezza 1000.
Questa è la lista delle proprietà per lo sfondo:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Lo sfondo può essere un colore uniforme (utilizziamo, in questo caso, solo il background) oppure una o più immagini che possono essere ripetute o meno.
Questa è la dicitura da utilizzare per inserire lo sfondo e gestire le sue proprietà:
body {background-image: url(sfondo.gif); no-repeat; center top; background-color: pink; }
lunedì 15 aprile 2013
Come inserire un'immagine nel file HTML
Per
inserire un'immagine nel file HTML:
a → ogni immagine deve essere un file a parte che sta nella cartella “SITO”.
b
→ ogni immagine deve essere della grandezza
giusta in base ai propri wireframe.
I
formati ammessi nel web sono sostanzialmente tre: GIF, JPG e PNG.
Noi ne utilizzeremo principalmente due; PNG che si differenzia per la lettura delle trasparenze e JPG che invece non le legge.
Noi ne utilizzeremo principalmente due; PNG che si differenzia per la lettura delle trasparenze e JPG che invece non le legge.
Il tag
per inserire le immagine è <img> non
ha un elemento di chiusura, lo chiudiamo utilizzando lo slash (“/”)
prima della parentesi angolare.
Esempio:
< img src=”nomeimmagine”/> dove img è l'abbreviazione di
immagine, e src sta per “source” (origine), è il percorso (URL)
in cui il browser troverà il file da mostrare.
Per
ulteriori chiarimenti e approfondire l'argomento, la guida HTML si
trova a questa link http://www.html.it/guide/guida-html/ le
lezioni da guardare sono la numero 26/27/28/29.
giovedì 11 aprile 2013
Messa online. Caricamento FTP del sito
Ciao,
il manuale di istruzioni completo è qui, lo testeremo in aula
https://docs.google.com/document/d/1nXeyO7X_pO6sXn2xbVOqoeoxen_eb-w1bOQ0mHLmXa4/edit?usp=sharing
il manuale di istruzioni completo è qui, lo testeremo in aula
https://docs.google.com/document/d/1nXeyO7X_pO6sXn2xbVOqoeoxen_eb-w1bOQ0mHLmXa4/edit?usp=sharing
Iniziamo a programmare!!
Ciao,
per la prossima lezione, e per quando iniziate a programmare, queste sono le istruzioni inderogabili!
1) Creare una cartella. Una e una sola. Tutti i file del sito dovranno essere dentro questa cartella!
2) Ogni pagina HTML che create dovrà partire da questo template, salvatelo e rinominatelo. La home page si chiamerà inderogabilmente index.html le altre pagine a vostro piacere, con i nomi file senza spazi.
https://docs.google.com/file/d/0B3c7VssJQguzeXg3OEJlSmNadkU/edit?usp=sharing
3) Nella vostra cartella ci sarà uno e un solo foglio di stile, il template di partenza è scaricabile qui. Via via andrete ad arricchire questo file con le informazioni necessarie a dare lo stile al sito.
https://docs.google.com/file/d/0B3c7VssJQguzRGs4RTV2Zi1FVkk/edit?usp=sharing
Questi materiali sono quelli già spiegati e illustrati a lezione, questo post vi facilita la "partenza" della programmazione.
Ciao
per la prossima lezione, e per quando iniziate a programmare, queste sono le istruzioni inderogabili!
1) Creare una cartella. Una e una sola. Tutti i file del sito dovranno essere dentro questa cartella!
2) Ogni pagina HTML che create dovrà partire da questo template, salvatelo e rinominatelo. La home page si chiamerà inderogabilmente index.html le altre pagine a vostro piacere, con i nomi file senza spazi.
https://docs.google.com/file/d/0B3c7VssJQguzeXg3OEJlSmNadkU/edit?usp=sharing
3) Nella vostra cartella ci sarà uno e un solo foglio di stile, il template di partenza è scaricabile qui. Via via andrete ad arricchire questo file con le informazioni necessarie a dare lo stile al sito.
https://docs.google.com/file/d/0B3c7VssJQguzRGs4RTV2Zi1FVkk/edit?usp=sharing
Questi materiali sono quelli già spiegati e illustrati a lezione, questo post vi facilita la "partenza" della programmazione.
Ciao
venerdì 5 aprile 2013
BOX MODEL E LAYOUT MONOLITICO
Lezione 15 marzo 2013
IL BOX MODEL
Le pagine HTML sono formate da un insieme di box rettangolari e l'insieme di questi elementi blocco e le rispettive regole, è detto box model il cui scopo è quello di strutturare le pagine HTML e i CSS.
Il tag per inserire dei box nel nostro testo HTML è <div>
Come inserire un box (sottinteso che stiamo lavorando con il programma CoffeeCup):
All'interno del foglio di stile, per inserire l'altezza e la larghezza, usiamo il seguente codice:
#box1 {width:300px; height:500px}
per inserire un colore aggiungiamo:
#box1 {width:300px; height:500px; background-color: green}
Poi passando al foglio html,dentro al body inseriamo il tag <div> e all'interno, tra virgolette, il nome dell'id del foglio di stile:
<body>
<div id="box1">
abc
</div>
Le proprietà fondamentali dei box sono: altezza (height) e larghezza (width).
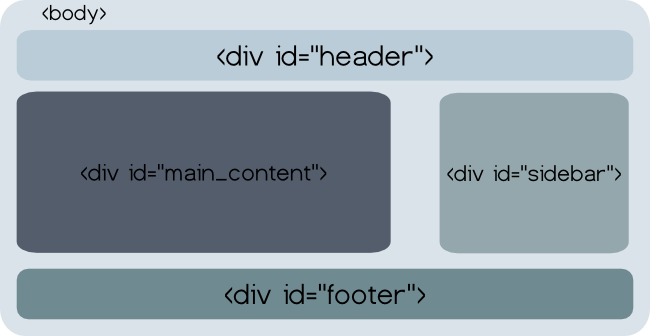
LAYOUT MONOLITICO
Per la progettazione del nostro sito abbiamo bisogno di 4 box: header, navigazione, body e footer.
Il layout monolitico è la forma base, la più semplice, per la creazione di un sito.
Questo è il codice HTML di base del layout monolitico:
<div id="container">
<div id="header"></div>
<div id="navigation"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
Questo codice andrà copiato all'interno del body nel foglio HTML e la pagina dovrà essere (obbligatoriamente) rinominata index.
Per maggiori informazioni potete consultare i seguenti link:
Iscriviti a:
Post (Atom)