IL BOX MODEL
Le pagine HTML sono formate da un insieme di box rettangolari e l'insieme di questi elementi blocco e le rispettive regole, è detto box model il cui scopo è quello di strutturare le pagine HTML e i CSS.
Il tag per inserire dei box nel nostro testo HTML è <div>
Come inserire un box (sottinteso che stiamo lavorando con il programma CoffeeCup):
All'interno del foglio di stile, per inserire l'altezza e la larghezza, usiamo il seguente codice:
#box1 {width:300px; height:500px}
per inserire un colore aggiungiamo:
#box1 {width:300px; height:500px; background-color: green}
Poi passando al foglio html,dentro al body inseriamo il tag <div> e all'interno, tra virgolette, il nome dell'id del foglio di stile:
<body>
<div id="box1">
abc
</div>
Le proprietà fondamentali dei box sono: altezza (height) e larghezza (width).
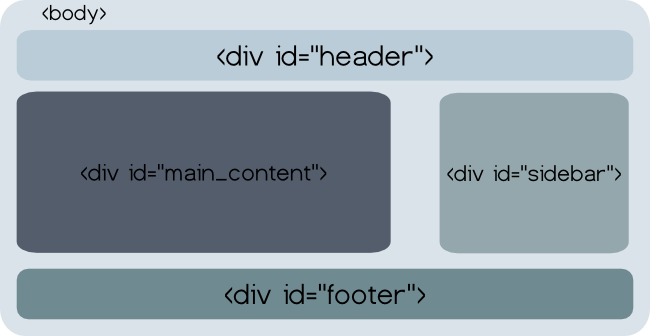
LAYOUT MONOLITICO
Per la progettazione del nostro sito abbiamo bisogno di 4 box: header, navigazione, body e footer.
Il layout monolitico è la forma base, la più semplice, per la creazione di un sito.
Questo è il codice HTML di base del layout monolitico:
<div id="container">
<div id="header"></div>
<div id="navigation"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
Questo codice andrà copiato all'interno del body nel foglio HTML e la pagina dovrà essere (obbligatoriamente) rinominata index.
Per maggiori informazioni potete consultare i seguenti link:

Nessun commento:
Posta un commento